Hexo+github搭建个人博客
前言
今天的文章主要记录了如何利用Hexo+Github搭建一个自己的博客,作为一个小白不得不说这个过程真的是欲哭无泪。
一、前期准备工作
nodejs: 包含俩个命令 node npm
hexo: 快速、简洁且高效的博客框架,支持markdown 插件和扩展性很好
git:需要安装git 通过git 命令来操作github
github账号:申请注册一个github账号,github提供了一个github pages功能可以支持站点
二、博客的搭建以及部署
1.nodejs 以及Git的安装
需要使用Git安装,进入官方网址下载:这里是Windows用户地址
下载完成之后点击安装,然后通过打开Git Bash 这个软件来执行的命令,由于为了之后加快安装hexo速度,更换为国内的npm源:
1 | |
下载安装 然后通过命令检测下安装版本
下载地址: https://npm.taobao.org/mirrors/node/v12.20.0/
1 | |
临时更换npm 源 (为了后面快速下载安装hexo,更换为国内的源)
1 | |
2.github注册
这里是github 注册地址
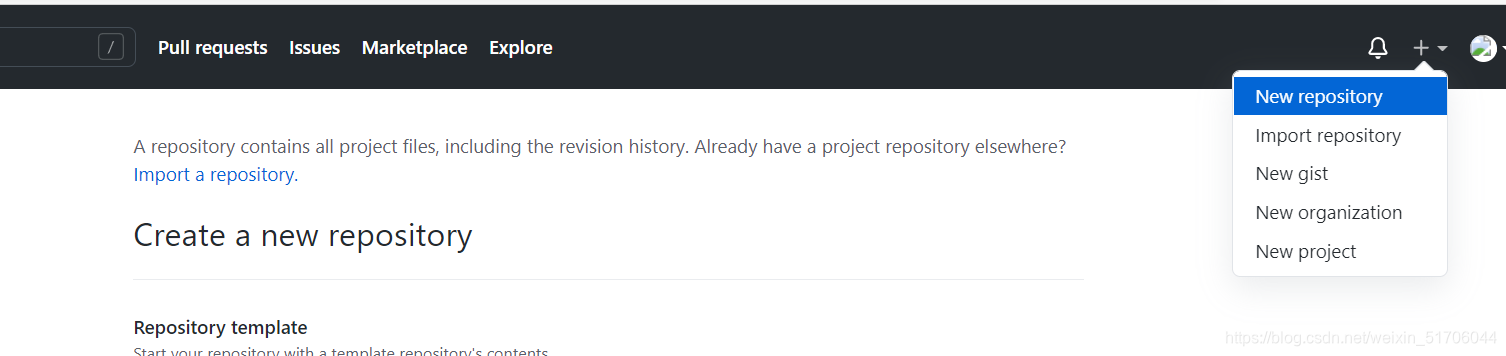
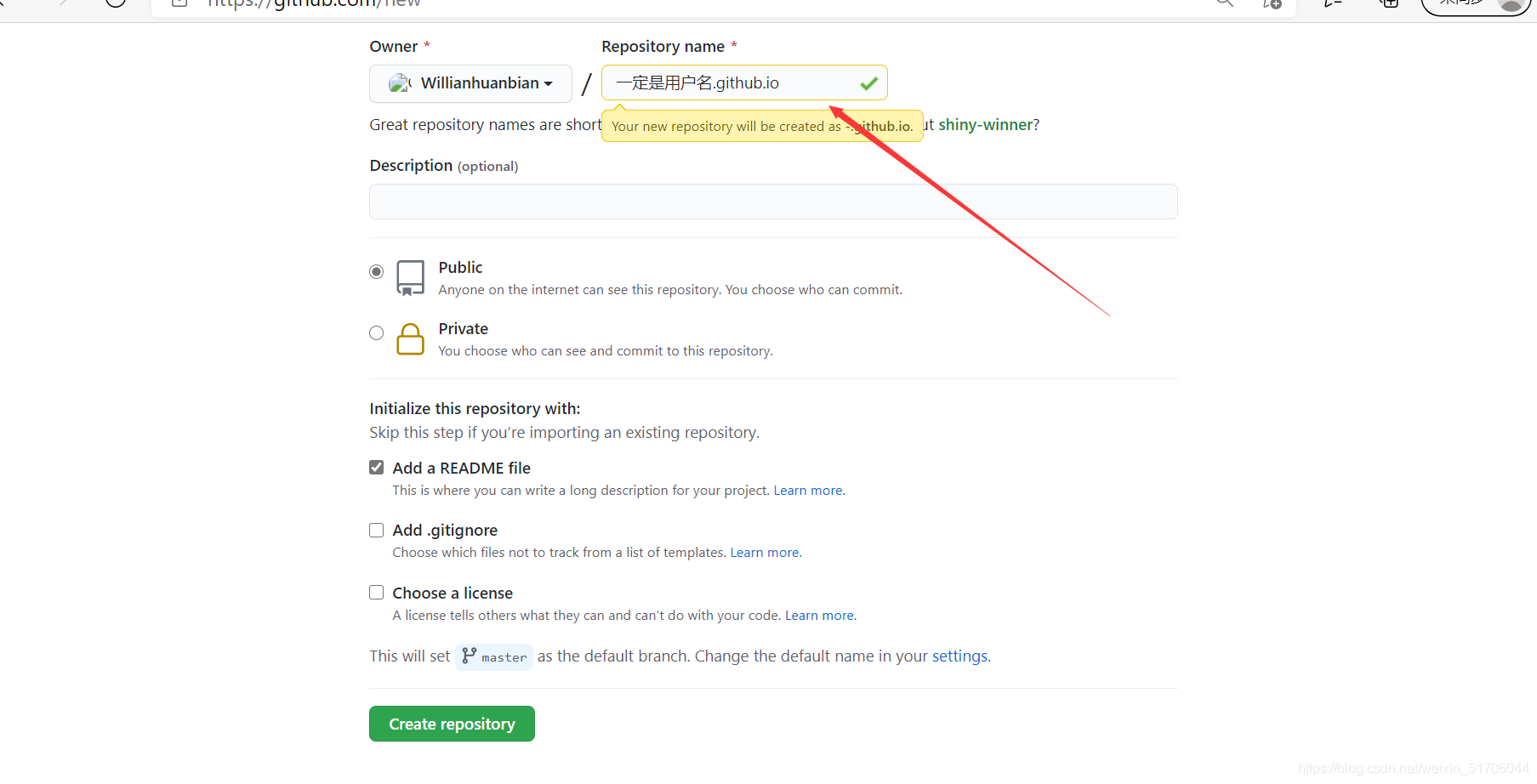
新建一个仓库

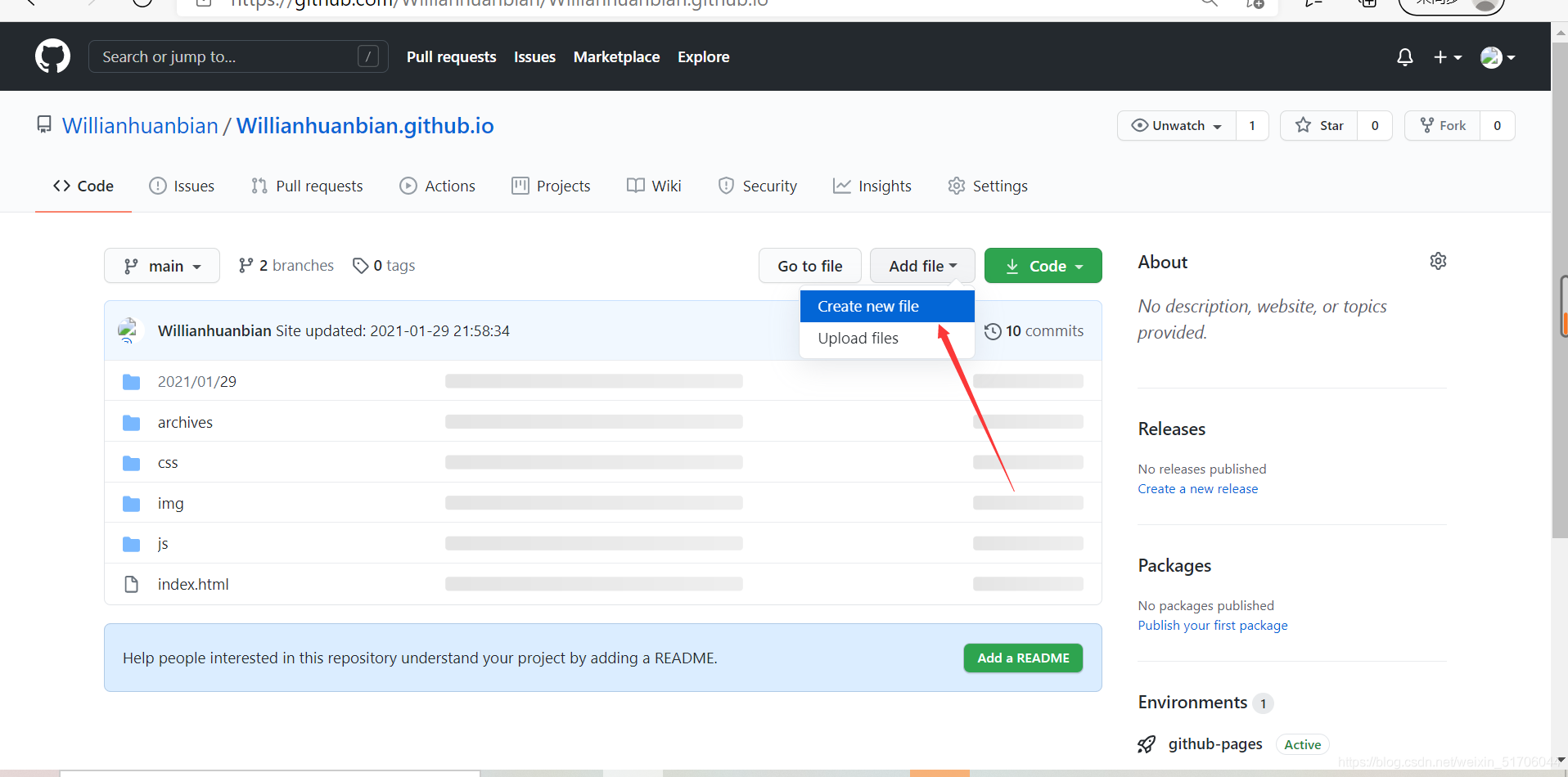
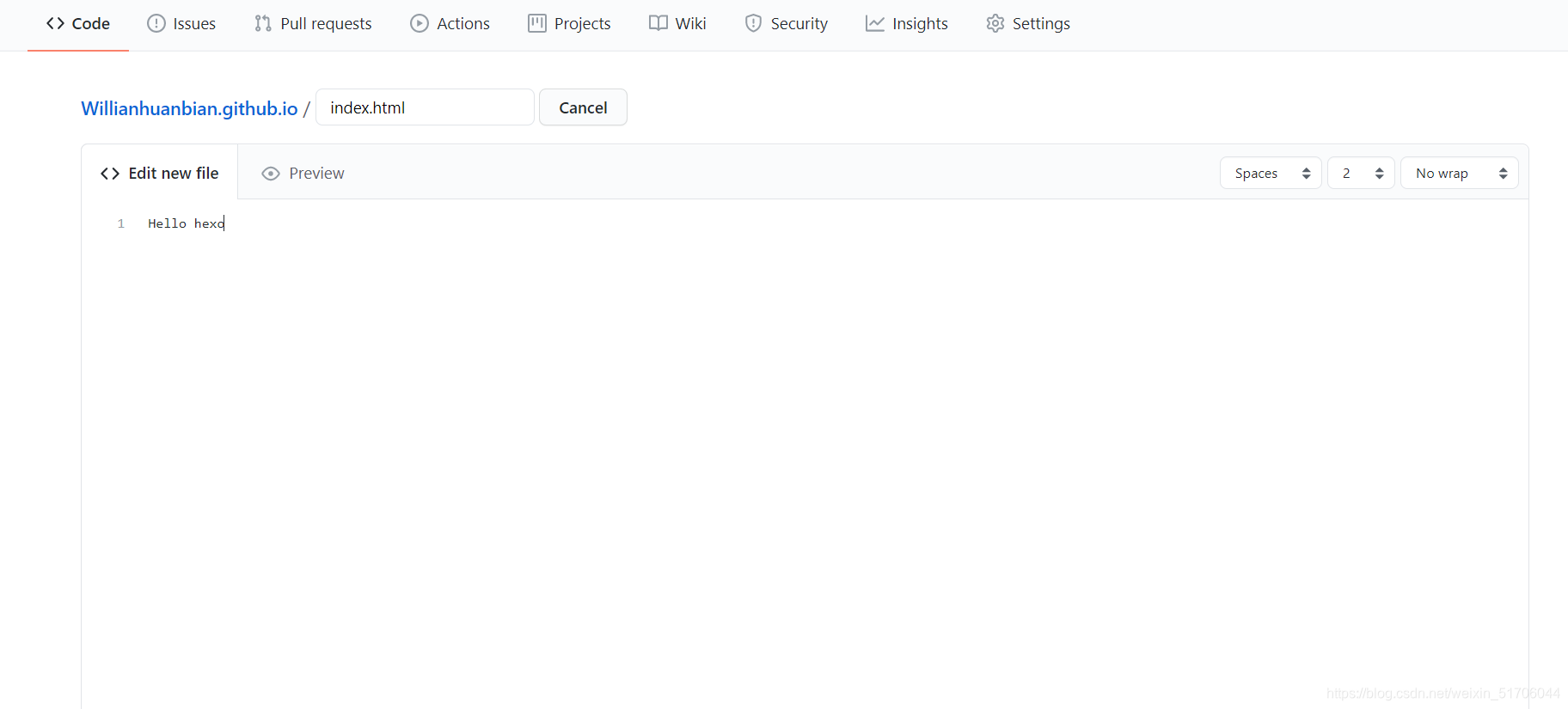
然后打开仓库创建一个 index.html 文件,并添加内容。

创建站点后,index html的效果只是暂时的。后期需要hexo部署到你的Github上就可以生成自己的博客。
3.GithubSHH配置
首先打开Git-Bash工具 ,执行命令
1 | |
(注意这里填写注册github时所使用的用户名和邮箱地址)
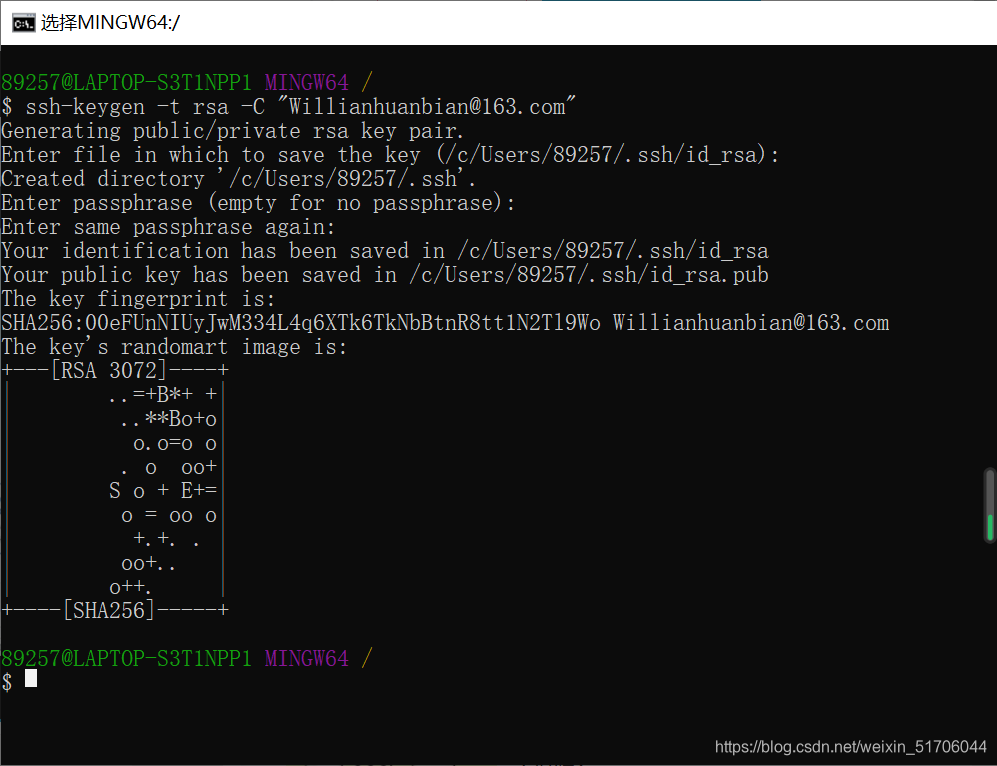
生成一对密钥 SSH key
1 | |
执行后一直敲回车键就可以了
首次使用需要检测是否成功:
1 | |
由于我这里安装过了,出现下面的情况。
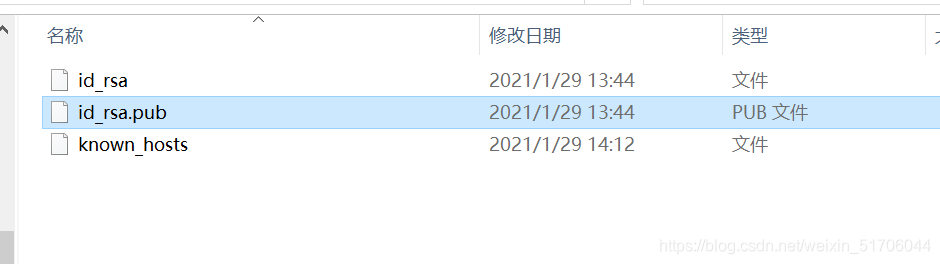
在C盘中的用户中找到.shh的文件
记事本打开复制里面的密匙内容
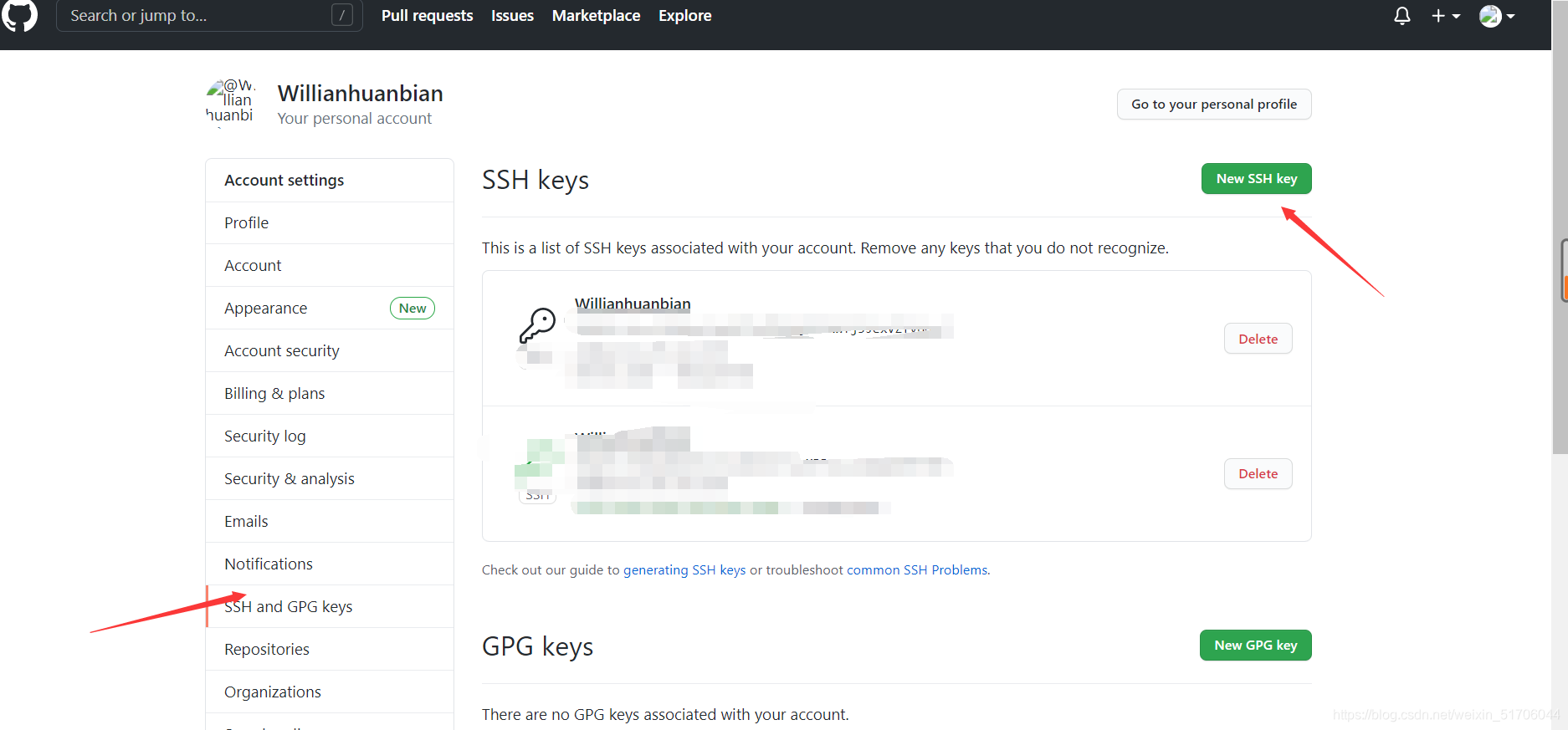
然后登录github 在github 上添加刚刚生成的ssh key 把公钥复制粘贴上去。

点击后标题随意,将密匙内容复制到文本框中。
4.Hexo安装
首先创建一个你熟知路径的文件,文件名这里以blog来举例。
安装并初始化,blog目录就是博客目录
打开命令控制中心进入blog执行命令:
1 | |
出现:INFO Validating config INFO Start processing INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
那么本地访问http://localhost:4000 就可以看到博客网站了,但效果是有限的并且别人无法访问。
接下来部署到Github Page
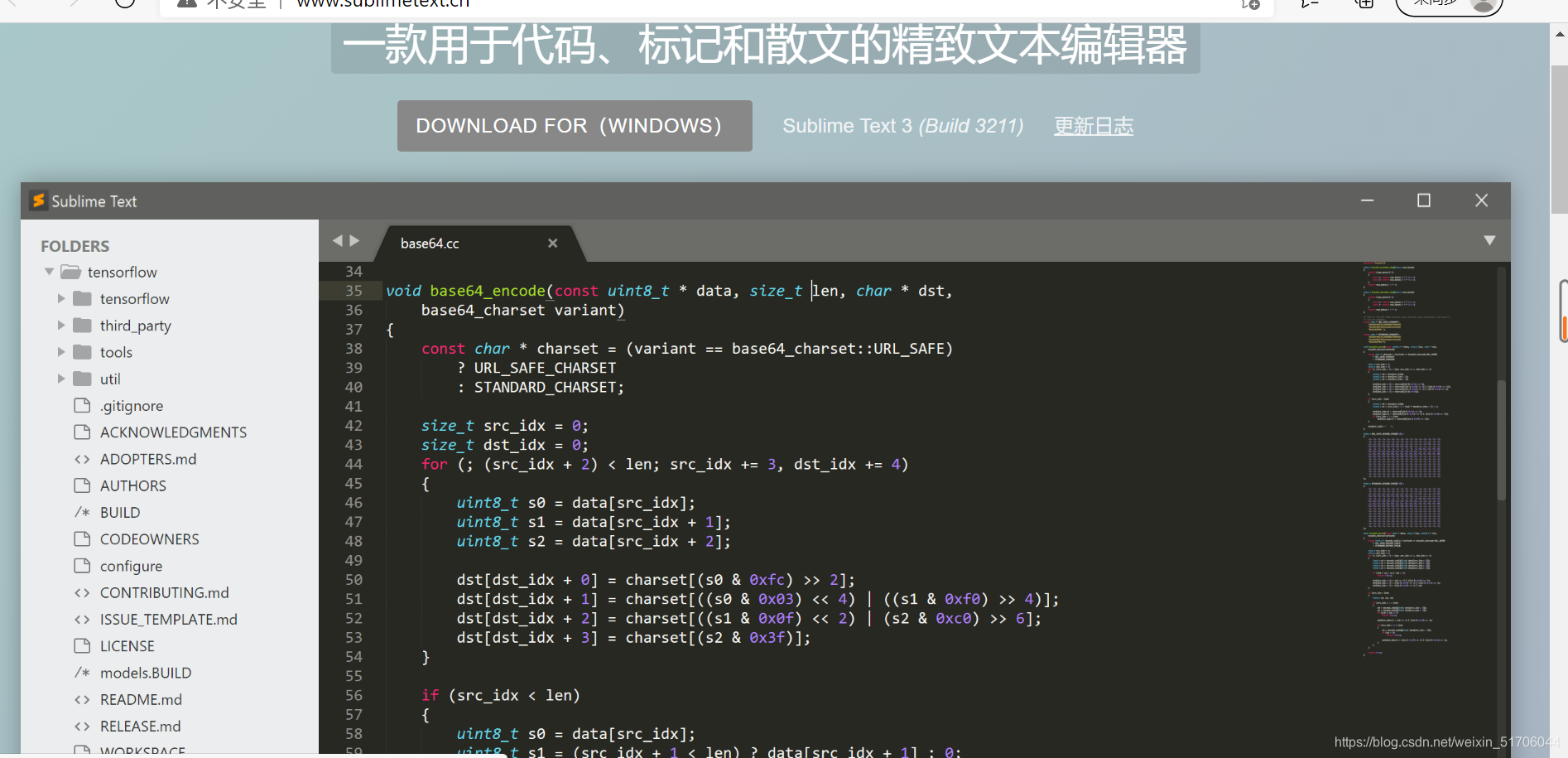
5.Sublime安装
为了部署Github page我们需要安装sublime进行文本编译
官方网站:http://www.sublimetext.cn/
但是由于下载的困难,建议翻墙下载,或者在其他网址下载可以使用的安装包。
6.hexo发布到github
首先:用sublime打开blog下创建的用户名文件进行部署(将文件直接拖进去就可以了)打开仓库_config.yml 配置文件,拉到文件末尾,填上如下配置:
1 | |
使用时:Ctrl+s用于保存
(注意由于语法问题 :后加一个空格)
第二: 要安装一个部署插件 hexo-deployer-git
首先进入blog的根目录执行
1 | |
第三: 最后执行以下命令就可以部署上传啦
1 | |
接下来,在浏览器访问网址: https://你的用户名.github.io 就会看到你的博客。
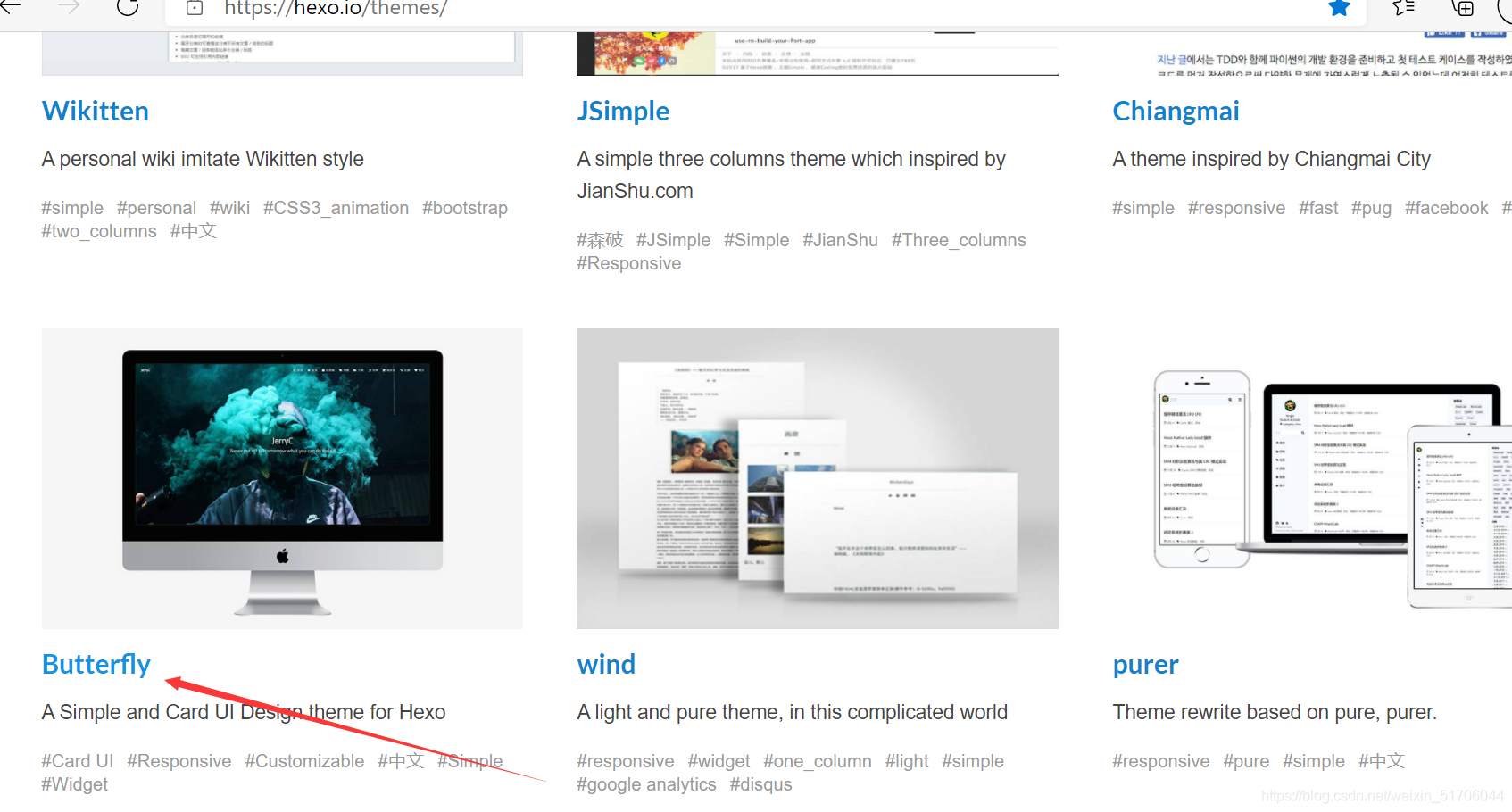
7.hexo主题的更换
可以去官方挑选自己喜欢的主题:https://hexo.io/themes/
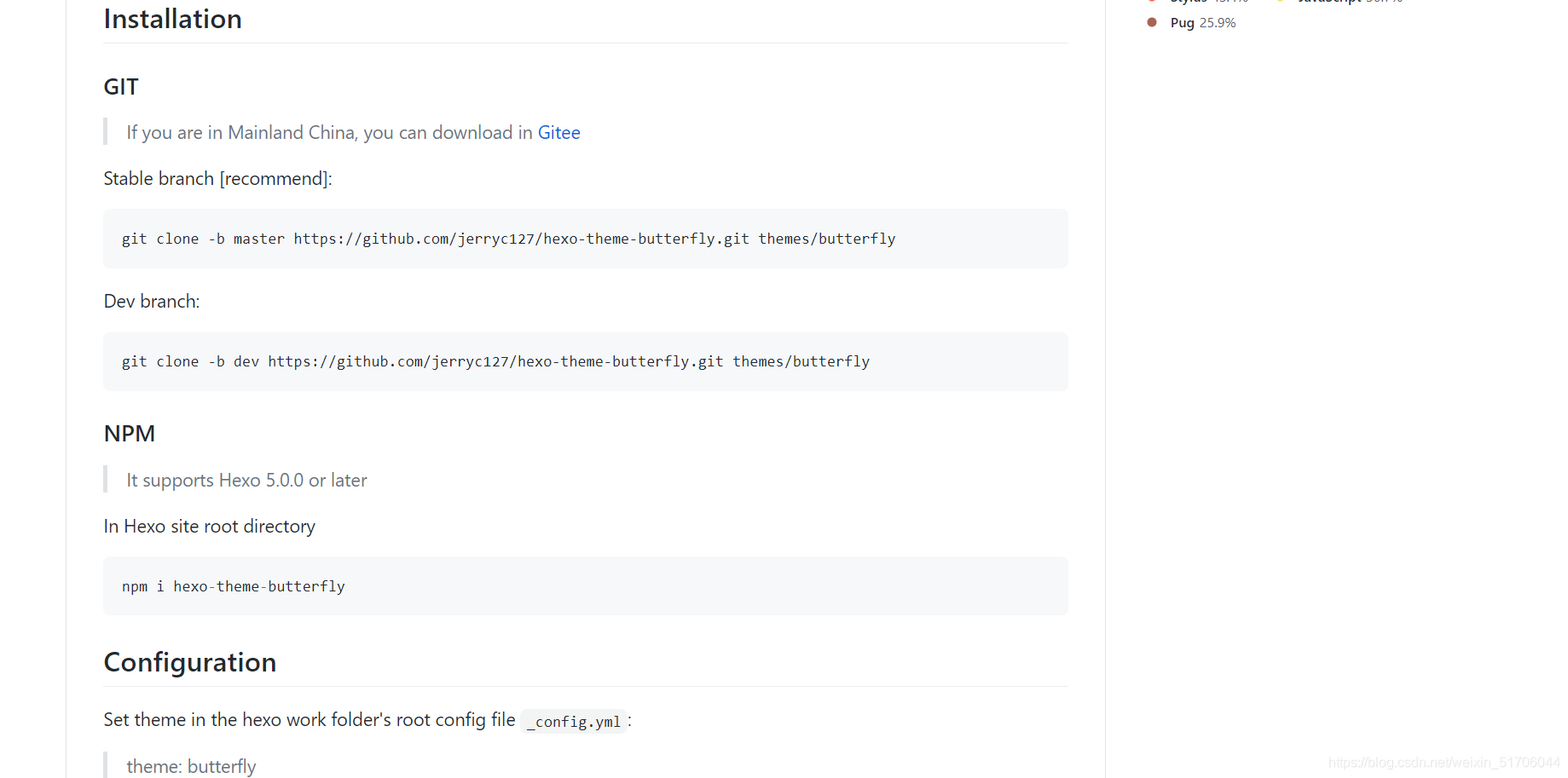
点击这里,学习如何更换
首先在博客的项目文件夹下打开git bash执行命令:
1 | |
成功后出现themes的文件夹
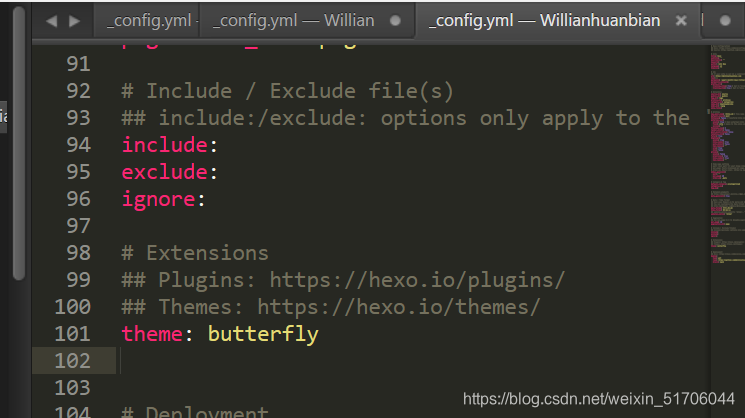
然后修改_config.yml文件(_config.yml文件在博客的项目文件夹下)
theme需要修改为:theme: 主题的名字 之后保存
然后安装pug 以及stylus 的渲染器:
1 | |
执行hexo s部署到本地运行
然后搭建到Github上:
1 | |
执行后稍等一会访问:
成功了!
8.hexo命令

总结
作为一位小白来讲,搭建的过程的确很艰辛,但是学习的过程也是获益匪浅。希望我的记录不仅能保存下来我的搭建过程也能对你产生帮助。